openpyxl モジュールで excel 操作
excel で1年間のカレンダーを作成する必要があったので、python でスクリプト書いて作成してみました。やることとしては、すでに用意されている excel テンプレートを読み込み、そのテンプレートに1月から12月のカレンダーを作成していきます。欲しい年をスクリプトに渡せば、その年のカレンダーを作成してくれるというものです。
python の excel 操作モジュール
pythonでexcel操作をする際には以下のようなモジュールがあります。
- xlrd(excel ファイルを読み込む)
- xlwt(excel ファイルに書き込む)
- xlutils(xlrd と xlwt の共通モジュール)
- openpyxl(excel2007 の読み込みと書き込みを行う)
今回はexcel2007を利用しますので、openpyxlを使います。
excel操作を行う
excelファイル読み込み〜シート指定〜セルに書き込み〜保存
# テンプレートファイルの読み込み
wb = openpyxl.load_workbook(filename = "calendar.xlsx")
# シートの読み込み
sheet = wb.worksheets[0]
# 指定したセルに書き込み
sheet["A1"].value = 10
# 保存
wb.save("calendar.xlsx")
# 別名保存(ミラーコピーしてくれます)
wb.save("calendar_2015.xlsx")
ファイル名を指定しload_workbookを呼んであげればexcelファイルを読み込めます。あとはシートとセルを指定し読み込んだり、書き込んだりできます。
カレンダーの作成
年の指定〜excel読み込み〜カレンダー作成〜保存
ということで、実際にカレンダーを作成してみました。
# -*- coding: utf-8 -*- """ create calendar """ import sys import openpyxl from datetime import date from calendar import monthrange """--------------------------------------------- main. """ def main():
# 引数で作成する年を取得 year = sys.argv[1]
youbi_dic = {6: "A", 0: "B", 1: "C", 2: "D", 3: "E", 4: "F", 5: "G"} wb = openpyxl.load_workbook(filename = "calendar.xlsx")
# 1月1シートで12月分まわす for month in range(1, 13): sheet = wb.worksheets[month] day = monthrange(int(year), int(month)) youbi = day[0] column = 2 # 月の日数分まわす for i in range(1, day[1] + 1): cell = "%s%d" % (youbi_dic[youbi], column) sheet[cell].value = i if youbi == 5: column += 1 if youbi == 6: youbi = 0 else: youbi += 1 sheets = wb.get_sheet_names() for sheet in sheets: print sheet wb.save("calendar_2015.xlsx") if __name__ == "__main__": main()
これで欲しい年のカレンダーが作成できるようになりました。
Genymotion が便利
Genymotion を使ってみました。これは便利。今まで開発時に非効率だと感じていた部分を解消してくれます。
開発時に動作確認の方法として、Android エミュレータを使ったり、実機に繋いで確認したりと方法はありますが、エミュレータは立ち上がりが遅く、とにかく一つ一つの動作が遅いため実機で試している人が多いと思います。ただ実機で試しても複数のバージョンで確認するとなるとその分端末を確保しなければならないため、後々”このバージョンでは動かない”なんて問題もあるはず。しかし、こういった問題を Genymotion を使えば解決でき、効率的な開発が期待できます。
使ったもの
はじめに
Genymotion を使うにはアカウントの登録が必要です。Genymotion のサイトから Sign up ページで必要な情報を入力します。登録するとメールが届くので、メール内のリンク押下しアカウント登録を完了させましょう。
※プランは FREE を選択しました。
準備
Genymotion インストール
Sign in をし、以下のリンクから Genymotion をダウンロードします。
https://cloud.genymotion.com/page/launchpad/download/
ここで該当 OS のものを選んでダウンロードしてください。ちなみに Windows の場合は VirtualBox もセットでインストールできるので、with VirtualBox と書かれたものを選択すれば次の手順を省けます。
VirtualBox インストール
Windows 環境の場合、この手順は不要になります。インストールしていない方は以下ダウンロードページからダウンロードしてください。
https://cloud.genymotion.com/page/launchpad/download/
Genymotion を使う
デバイスインストール
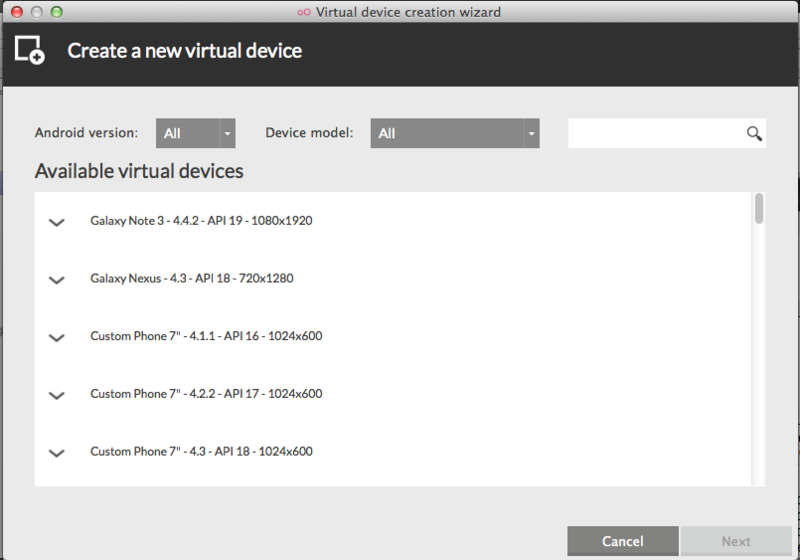
準備が整ったので Genymotion を起動します。初回起動時には「仮想デバイスがありません。新規追加しますか?」と問われますので Yes を選択します。次にアカウント入力を求められるので、入力後 Connect 押下しするとインストール可能なデバイスが一覧でずらずらと出てきます。

ちゃんと最新のバージョンまでありますね。
好きなものを選んで Next 押下でデバイスがインストールされます。インストールされているデバイスはこんな感じで一覧で出てきます。

デバイスを選んで上記画面のPlay ボタンを押すと別ウィンドウでデバイスが立ち上がります。
開発中アプリをGenymotionで起動する
eclipseプラグイン
今回はeclipseを使用していますのでGenymotionプラグインをインストールする必要ああります。「新規ソフトウェアインストール」から以下のロケーションを入力してインストールしてください。
http://plugins.genymotion.com/eclipse
アプリの実行
eclipseで Run するとインストールしたデバイスが選択できるようになります。このときデバイスは実行中の状態にしておいてください。
android エミューレータで local 開発サーバにアクセス
アプリ開発する際、外部サーバにアクセスし情報を取得したいことはよくあると思います。最近、異動し業務でアプリ開発に触れる機会が増えてきているのですが、昔からの風習?? で1機能を実装するのに「アプリを開発する人」、「サーバ側を開発する人」という分業制で開発をしています。この開発スタイル、担当範囲が狭いため一部分の開発に集中できるのですが、いろいろ問題も多い。
その一つがアプリとサーバ間の疎通確認。分担のなので local 上で確認できず、サーバにアップしなければならない。仮にサーバ側に問題があった際に改修してもう一度サーバアップするという手間が発生してしまいます。さすがに効率悪く、開発スピードも上がらないので local 上でアプリ、サーバサイドの疎通確認をできるようにしました。といっても、やることは簡単で、開発サーバアクセス時の URL をアプリに指定してあげるだけです。ただここで、http://localhost:8080 などど指定すると失敗します。AVD から見て localhost は自分自身のためです。そのため、localhost ではなく IP を指定してあげれば解決できます。ローカル PC の IP アドレスを確認し、http://192.168.xx.xx:8080 と指定してあげれば OK です。
簡単にできるのになぜ今までやってこなかったのかは疑問ですが、とりあえず今の業務ではこの効率の悪い分業制は廃止していこうと思いました。
vagrant で仮想サーバ構築
vagrant について触れてみたので基本的な使い方をまとめてみました。
vagrant とは
仮想の開発環境を簡単に構築、配布できる開発環境作成ツール。例えば、開発環境を構築する際に「○○の環境では動いているけど、xxの環境では動かない」なんてことで、その問題解決のために時間を費やしてしまったという人も多いかと思います。また、Mac と Windows で構築手順が異なり、それぞれの環境について手順をまとめなければならないということも考えられるかと思います。vagrant では仮想サーバを簡単に構築できることでそういった問題を解決する事ができます。さらに、サーバを構築し Box を作成、配布することで、どの環境でも作成した Box を追加してあげれば簡単に開発環境構築することができます。
使ったもの
- VirtualBox(仮想化ソフト)
- Vagrant
- Mac
仮想サーバの立ち上げ
今回は vagrantbox.es から Box を取得し、仮想サーバを立ち上げてみました。Box とは環境を構築するためのテンプレートになります。Box は以下のように vagrant コマンドを使って取得できます。
vagrant box add centos
https://github.com/2creatives/vagrant-centos/releases/download/v6.5.1/centos65-x86_64-20131205.box
取得後、Box のリストを確認すると、
vagrant box list
centos のBox があることが確認できます。ではサーバを立ち上げていきます。適当にディレクトリを作成して移動してから
vagrant init centos
とすると、Vagrantfile という設定ファイルができます。
サーバの起動は以下のコマンドを実行。
vagrant up
"vagrant status"、もしくは VirtualBox でサーバが実行中となっていることが確認できます。サーバを停止させたいときは "vagrant halt" とすれば停止します。他にもスリープは "suspend"、解除は "resume"、再起動は "reload" となります。
仮想サーバに接続しWeb画面の表示
仮想サーバに ssh で接続し、簡単にWeb画面を表示させてみます。
vagrant ssh
Web 画面表示させるため Web サーバをインストールし起動させます。
sudo yum -y install httpd
sudo service httpd start
ここで、vagrant を起動させるたびに Web サーバも毎回起動していては手間なので、vagrant 起動時に Web サーバも起動されるように設定しておきます。
sudo chkconfig httpd on
また外部からアクセスする際にファイアウォールの設定が ON になっていると何かと不便であることと、ローカル環境であるためファイアウォールは切っておきます。
sudo service iptables stop
sudo chkconfig iptables off
これで設定完了し Web サーバが起動したので html 作成してみます。
cd /var/www/html
sudo vi index.html
最後に作成した html を表示させてみます。その前に一度 exit し仮想サーバを reload させておきましょう。Web 画面にアクセスするには Vagrantfile の中身を確認します。
# Create a private network, which allows host-only access to the machine # using a specific IP. config.vm.network :private_network, ip: "192.168.33.10"
いくつか手段はありますが、一つの方法として private_network を用いてアクセス、ここだと"192.168.33.10"で先ほど作成し index.html の中身が表示されます。
Macから仮想サーバのファイル編集
仮想サーバを用いて画面を表示出来るようになりましたが、毎回仮想サーバに入ってファイル編集、ファイルアップも面倒なので、Mac 上から仮想サーバのファイルを編集してみます。Vagrantfile の置かれたディレクトリは仮想サーバ内の /vagrant ディレクトリと同期されています。vagrant ディレクトリを見ると、Vagrantfile が置かれているはずです。そのため、先ほど作成した html ディレクトリにシンボリックリンクをはってあげれば、仮想サーバに入らなくてもファイル編集ができます。こんな感じです。
sudo ln -fs /vagrant /var/www/html
その他
今回、仮想サーバを立ち上げたあとに Web サーバをインストールし起動しましたが、Vagrantfile 内に config.vm.provision の設定を加えればサーバが立ち上がった際にprovisionが実行され、必要な設定を行ってくれます。この辺りは Chef 等で行っていくのがよいかと思います。
またこれらの設定を行った仮想サーバを box 化し、配布できる形にすればどんな開発環境に依存せず環境構築できます。box は以下のコマンドで簡単に作成できます。
vagrant package